Improve online documentation
This commit is contained in:
parent
116d4c385c
commit
5a652cb466
@ -28,11 +28,7 @@ OpenTally is highly customisable, including options for:
|
||||
|
||||
## Online usage
|
||||
|
||||
After preparing the [BLT file](https://yingtongli.me/git/OpenTally/about/docs/blt.md), open the web UI. Select the BLT file, and click *Count*. OpenTally will count the election and display the results in a count sheet.
|
||||
|
||||
By clicking *Show advanced options*, you can customise the options used for the count. A detailed explanation of the various options can be found [here](/opentally/docs/options.html).
|
||||
|
||||
Once the count is complete, you can click *Print result* to generate a printable result report.
|
||||
See the [quick start guide](/opentally/docs/quick-start.html) for how to use OpenTally online.
|
||||
|
||||
## Command line usage
|
||||
|
||||
|
||||
19
docs/quick-start.md
Normal file
19
docs/quick-start.md
Normal file
@ -0,0 +1,19 @@
|
||||
# Quick start guide
|
||||
|
||||
Prepare a [BLT file](https://yingtongli.me/git/OpenTally/about/docs/blt.md) containing the ballot papers in the election. If you would just like to see a demonstration election, you can download a sample BLT file <a href="https://yingtongli.me/git/OpenTally/plain/tests/data/prsa1.blt" target="_blank">here</a>.
|
||||
|
||||
Launch OpenTally at <a href="/opentally/stv/" target="_blank">https://yingtongli.me/opentally/stv/</a>.
|
||||
|
||||
In the top-right corner of the page, click *Browse* and select the BLT file you prepared or downloaded:
|
||||
|
||||
{: style="max-height:45px;display:block;margin:0 auto" }
|
||||
|
||||
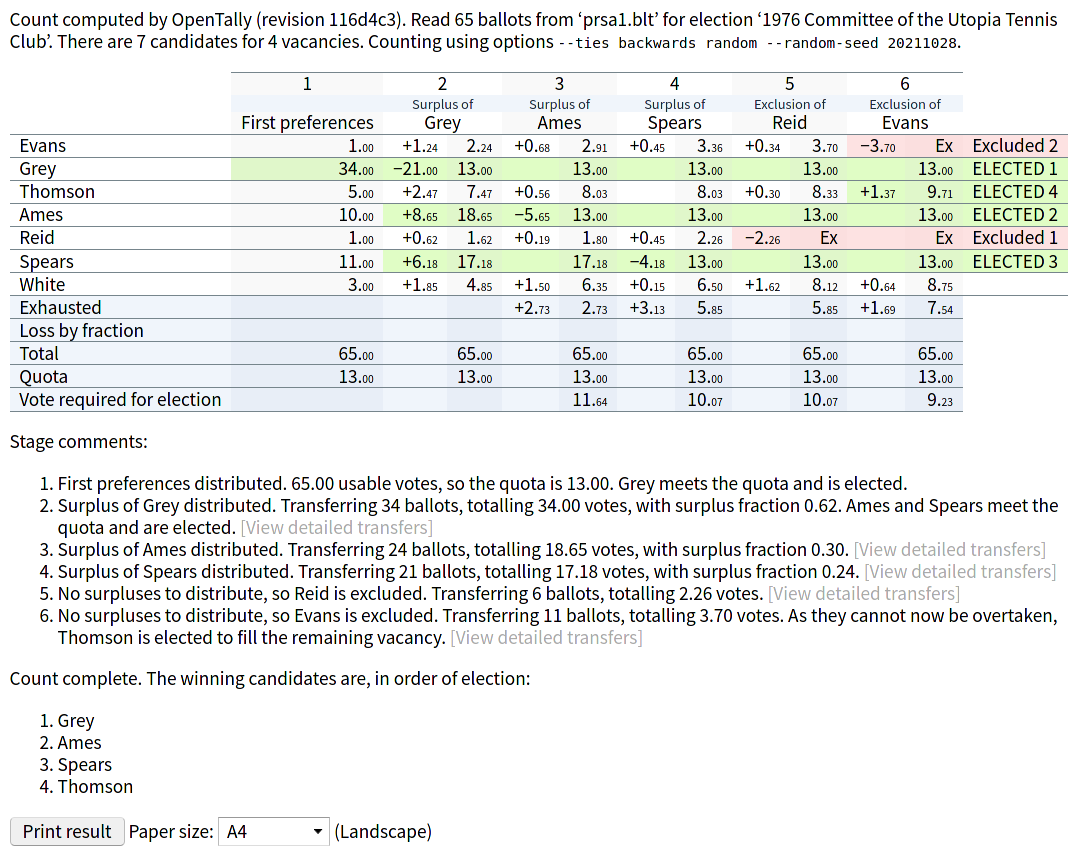
Click the *Count* button to generate the result sheet for the election:
|
||||
|
||||
{: style="max-height:500px;display:block;margin:0 auto" }
|
||||
|
||||
<!-- For more details on how to interpret the result sheet, see TODO. -->
|
||||
|
||||
To change the STV rules used to count the election, click the *Preset* dropdown at the top of the page, and choose a preset. Alternatively, click *Show advanced options*. A detailed explanation of the various presets and options can be found [here](/opentally/docs/options.html).
|
||||
|
||||
Once the count is complete, you can click *Print result* to generate a printable result report or PDF. To ensure the result report displays correctly, check that the paper size in the print window matches the paper size selected in OpenTally, the print orientation is set to landscape, and the scale is set to 100%.
|
||||
@ -26,3 +26,6 @@ kramdown:
|
||||
# - vendor/cache/
|
||||
# - vendor/gems/
|
||||
# - vendor/ruby/
|
||||
|
||||
keep_files:
|
||||
- stv
|
||||
|
||||
@ -6,7 +6,7 @@
|
||||
<head>
|
||||
<meta charset="utf-8">
|
||||
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
|
||||
<title>{% if post.title %}{{ post.title }}{% else %}{{ site.title }}{% endif %}</title>
|
||||
<title>{% if page.title %}{{ page.title }}{% else %}{{ site.title }}{% endif %}</title>
|
||||
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.5.0/font/bootstrap-icons.css" integrity="sha256-PDJQdTN7dolQWDASIoBVrjkuOEaI137FI15sqI3Oxu8=" crossorigin="anonymous">
|
||||
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
|
||||
</head>
|
||||
@ -23,8 +23,9 @@
|
||||
<li class="nav-item dropdown">
|
||||
<a class="nav-link dropdown-toggle" id="navbarDropdownBlog" href="#" role="button" data-bs-toggle="dropdown" aria-expanded="false">Documentation</a>
|
||||
<ul class="dropdown-menu dropdown-menu-end" aria-labelledby="navbarDropdownBlog">
|
||||
<li><a class="dropdown-item" href="{{ site.baseurl }}/about.html">About OpenTally</a></li>
|
||||
<li><a class="dropdown-item" href="{{ site.baseurl }}/docs/options.html">Advanced Options</a></li>
|
||||
<li><a class="dropdown-item" href="{{ site.baseurl }}/docs/about.html">About OpenTally</a></li>
|
||||
<li><a class="dropdown-item" href="{{ site.baseurl }}/docs/quick-start.html">Quick start guide</a></li>
|
||||
<li><a class="dropdown-item" href="{{ site.baseurl }}/docs/options.html">Advanced options</a></li>
|
||||
</ul>
|
||||
</li>
|
||||
<li class="nav-item"><a class="nav-link" href="{{ site.git_url }}/tree/">Source Code</a></li>
|
||||
|
||||
37
homepage/_layouts/docs.html
Normal file
37
homepage/_layouts/docs.html
Normal file
@ -0,0 +1,37 @@
|
||||
---
|
||||
layout: default
|
||||
---
|
||||
|
||||
<section class="py-5">
|
||||
<div class="container px-5">
|
||||
<div class="row">
|
||||
<div class="col-lg-10 order-lg-2">
|
||||
<h1 class="mb-4">{{ page.title }}</h1>
|
||||
|
||||
<div class="post-content">
|
||||
{{ content }}
|
||||
</div>
|
||||
</div>
|
||||
<div class="col-lg-2 order-lg-1">
|
||||
<ul class="nav flex-column">
|
||||
<li class="nav-item"><a class="nav-link px-0" href="{{ site.baseurl }}/docs/about.html">About OpenTally</a></li>
|
||||
<li class="nav-item"><a class="nav-link px-0" href="{{ site.baseurl }}/docs/quick-start.html">Quick start guide</a></li>
|
||||
<li class="nav-item"><a class="nav-link px-0" href="{{ site.baseurl }}/docs/options.html">Advanced options</a></li>
|
||||
</ul>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</section>
|
||||
|
||||
<style type="text/css">
|
||||
.md-content h1 {
|
||||
display: none;
|
||||
}
|
||||
.post-content h2 {
|
||||
margin-bottom: 1rem;
|
||||
}
|
||||
.post-content h3 {
|
||||
font-size: 1.5rem;
|
||||
margin-bottom: 1rem;
|
||||
}
|
||||
</style>
|
||||
@ -6,6 +6,21 @@ layout: default
|
||||
<div class="container px-5">
|
||||
<h1 class="mb-4">{{ page.title }}</h1>
|
||||
|
||||
<div class="post-content">
|
||||
{{ content }}
|
||||
</div>
|
||||
</div>
|
||||
</section>
|
||||
|
||||
<style type="text/css">
|
||||
.md-content h1 {
|
||||
display: none;
|
||||
}
|
||||
.post-content h2 {
|
||||
margin-bottom: 1rem;
|
||||
}
|
||||
.post-content h3 {
|
||||
font-size: 1.5rem;
|
||||
margin-bottom: 1rem;
|
||||
}
|
||||
</style>
|
||||
|
||||
BIN
homepage/assets/docs/005.png
Normal file
BIN
homepage/assets/docs/005.png
Normal file
Binary file not shown.
|
After Width: | Height: | Size: 11 KiB |
BIN
homepage/assets/docs/010.png
Normal file
BIN
homepage/assets/docs/010.png
Normal file
Binary file not shown.
|
After Width: | Height: | Size: 219 KiB |
@ -1,12 +1,6 @@
|
||||
---
|
||||
layout: post
|
||||
layout: docs
|
||||
title: "About OpenTally"
|
||||
---
|
||||
|
||||
<div class="md-content" markdown="1">{% include_absolute '../README.md' %}</div>
|
||||
|
||||
<style type="text/css">
|
||||
.md-content h1 {
|
||||
display: none;
|
||||
}
|
||||
</style>
|
||||
@ -1,23 +1,10 @@
|
||||
---
|
||||
layout: post
|
||||
layout: docs
|
||||
title: "Advanced options"
|
||||
---
|
||||
|
||||
<div class="md-content" markdown="1">{% include_absolute '../docs/options.md' %}</div>
|
||||
|
||||
<style type="text/css">
|
||||
.md-content h1 {
|
||||
display: none;
|
||||
}
|
||||
.md-content h2 {
|
||||
margin-bottom: 1rem;
|
||||
}
|
||||
.md-content h3 {
|
||||
font-size: 1.5rem;
|
||||
margin-bottom: 1rem;
|
||||
}
|
||||
</style>
|
||||
|
||||
<script>
|
||||
document.querySelectorAll('.md-content table').forEach(el => el.classList.add('table'));
|
||||
</script>
|
||||
|
||||
6
homepage/docs/quick-start.md
Normal file
6
homepage/docs/quick-start.md
Normal file
@ -0,0 +1,6 @@
|
||||
---
|
||||
layout: docs
|
||||
title: "Quick start guide"
|
||||
---
|
||||
|
||||
<div class="md-content" markdown="1">{% include_absolute '../docs/quick-start.md' %}</div>
|
||||
@ -1,5 +1,6 @@
|
||||
---
|
||||
layout: default
|
||||
title: "OpenTally: Advanced online election counting"
|
||||
---
|
||||
|
||||
<!-- Header-->
|
||||
@ -11,12 +12,12 @@ layout: default
|
||||
<h1 class="display-5 fw-bolder text-white mb-2">Advanced online election counting</h1>
|
||||
<p class="lead fw-normal text-white-50 mb-4">Count instant runoff and single transferable vote elections for free, no downloads or sign-up required</p>
|
||||
<div class="d-grid gap-3 d-sm-flex justify-content-sm-center justify-content-xl-start">
|
||||
<a class="btn btn-primary btn-lg px-4 me-sm-3" href="{{ site.baseurl }}/stv/">Get Started</a>
|
||||
<a class="btn btn-outline-light btn-lg px-4" href="{{ site.baseurl }}/about.html">Learn More</a>
|
||||
<a class="btn btn-primary btn-lg px-4 me-sm-3" href="{{ site.baseurl }}/stv/">Launch OpenTally</a>
|
||||
<a class="btn btn-outline-light btn-lg px-4" href="{{ site.baseurl }}/docs/quick-start.html">Quick Start Guide</a>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
<div class="col-xl-5 col-xxl-6 d-none d-xl-block text-center"><img class="img-fluid rounded-3 my-5" src="{{ site.baseurl }}/assets/headerimg.png" alt="Screenshot of OpenTally" /></div>
|
||||
<div class="col-lg-8 col-xl-5 col-xxl-6 d-block text-center"><img class="img-fluid rounded-3 my-5" src="{{ site.baseurl }}/assets/headerimg.png" alt="Screenshot of OpenTally" /></div>
|
||||
</div>
|
||||
</div>
|
||||
</header>
|
||||
|
||||
Loading…
x
Reference in New Issue
Block a user